Introducción
El diseño responsivo es una parte esencial de cualquier sitio web. Con la cantidad de dispositivos que existen hoy en día, es necesario que los sitios web se adapten a cualquier tamaño de pantalla. Y si bien esto ha ocasionado innumerables dolores de cabeza a los desarrolladores, hoy, existen maneras mucho más sencillas de sacar adelante cualquier proyecto.
Desde siempre ha existido la desidia a la hora de aprender alguna nueva tecnología; sin ir más lejos, yo, hace cerca de 8 años cuando vi por primera vez la palabra "Bootstrap" inmediatamente pensé.
"Son muchas clases, no puedo aprender eso".
Hoy veo a Bootstrap como una herramienta que me ha ayudado a crear sitios web de manera más rápida y eficiente. A lo que en su momento llegué a temer hoy se ha vuelto una parte esencial de cualquier proyecto que hago.
Aún así, siempre me ha gustado usar CSS puro, y aunque Bootstrap es una herramienta que me ha ayudado mucho, siempre he querido aprender a usar Flexbox. Y hay muchos videos por ahí, pero la mejor forma de aprender algo siempre va a ser poniéndolo en práctica.
Por eso hoy quiero compartir contigo un juego que me ha ayudado a aprender a usar Flexbox de una manera muy sencilla y divertida.
Flexbox Froggy

Es un reto interactivo diseñado para enseñar a los usuarios cómo usar CSS Flexbox de manera práctica. En este juego, los jugadores ayudan a una tortuja ninja (está bien, una rana) a llegar a su hoja de lirio, aplicando las propiedades de Flexbox para guiarla. el enfoque basado en la práctica y la interacción hace que conceptos complejos sean más accesibles y memorables.
El juego cuenta con 24 niveles, cada uno de los cuales presenta un desafío único. Los jugadores deben aplicar las propiedades de Flexbox para mover a la rana a su destino. A medida que avanzan, los jugadores aprenden a usar las propiedades de Flexbox, como justify-content, align-items, y flex-direction.
Beneficios de Flexbox Froggy
Puede que te preguntes, ¿un juego para aprender Flexbox? Sí, así como lo oyes. Quizá puedas llegar a pensar que jugar no es la mejor manera para aprender algo, pero parece que se te olvida la verdadera razón por la que Windows incluía juegos preinstalados en sus sitemas.
Aprender CSS Flexbox con Flexbox Froggy tiene varios beneficios, primero, mejora la retención de conociminetos al aplicar directamente lo aprendido en escenarios de juego. Segundo, convierte el proceso de aprendizaje en una actividad divertida, incrementando la motivación. Además, permite a los usuarios experimentar y equivocarse en un entorno de baja presión (el "sueño" , ¿no?)
Ni de chiste, pero ni de chiste esto es una guía completa para aprender Flexbox, pero es un buen comienzo. Si eres como yo, que siempre has querido aprender a usar Flexbox, pero no te has animado a hacerlo, este juego es una excelente manera de empezar.
No busques más excusas, entra a Flexbox Froggy y empieza a aprender a usar Flexbox como todo un cibernícola.
Flexbox Froggy en Acción
A continuación te muestro los primeros 2 niveles de Flexbox Froggy para que veas cómo funciona.
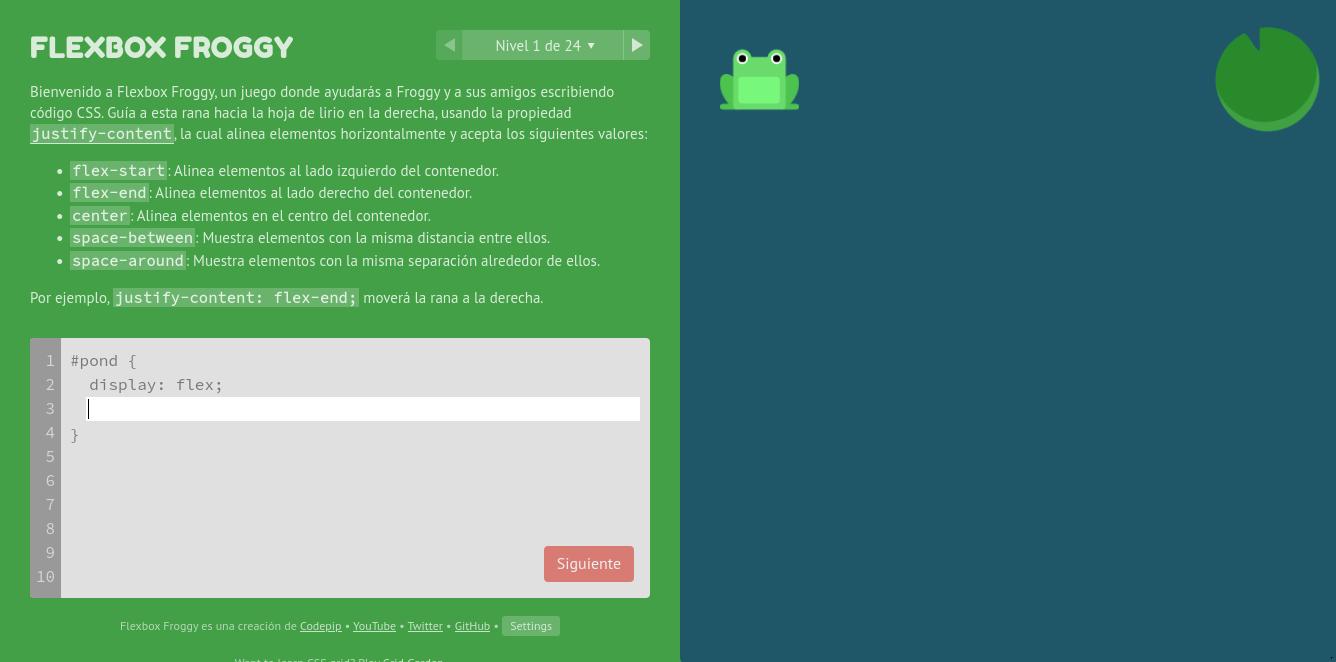
Nivel 1

Este nivel es el más sencillo, solo tienes que usar la propiedad justify-content para alinear a la rana con el lirio.
Como vemos en la imagen, la rana está a la izquierda y el lirio a la derecha. Para alinearlos, solo necesitamos usar la propiedad justify-content con el valor flex-end.
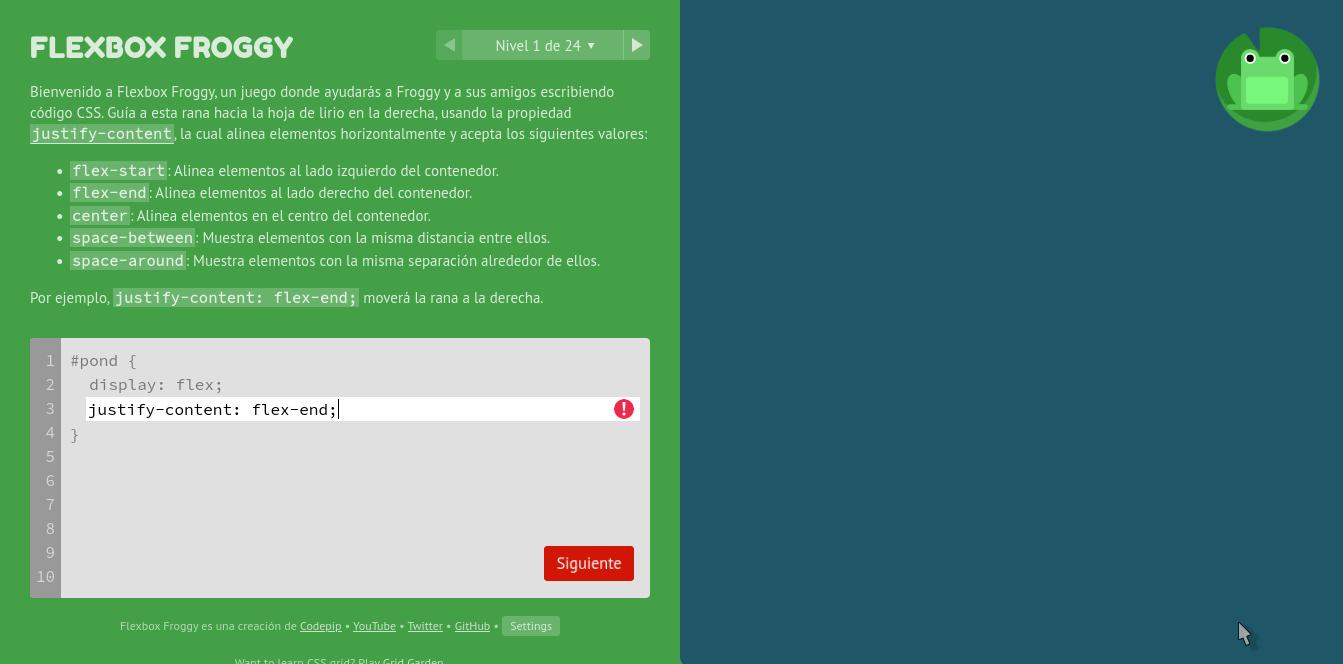
Dándonos el siguiente resultado:

Y así concluimos el primer nivel.
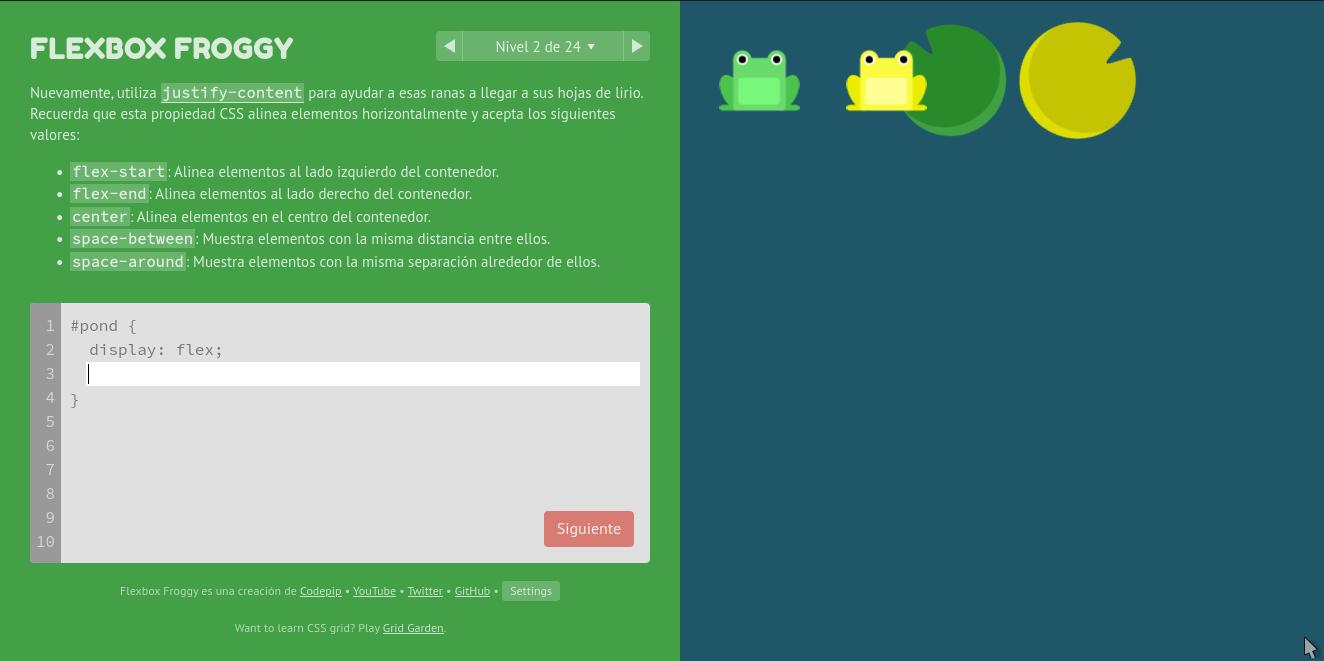
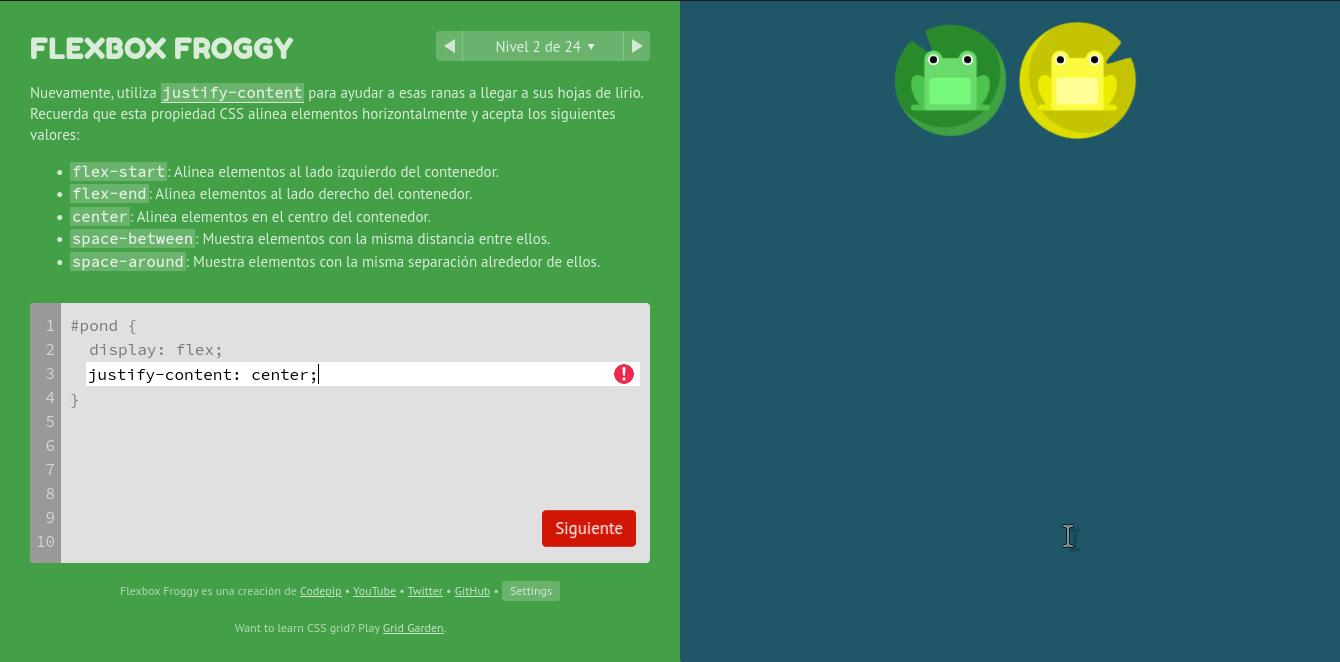
Nivel 2

En este nivel vemos que la rana trajo a un amigo, y ahora tenemos que alinear a ambos con sus respectivos lirios.
Vemos que las ranas están juntas y a la izquierda, y los lirios están juntos y en el centro. Para alinearlos, solo necesitamos usar la propiedad justify-content con el valor center.
Dándonos el siguiente resultado:

Y así concluimos el segundo nivel. No colocaré la solución a todos los niveles por que la idea de esto es que cada uno se familiarice con las propiedades y las aprenda a su manera. Pero pudieron ver cuál es la mecánica del juego.
Conclusión
Flexbox Froggy se presenta como una herramienta innovadora y accesible para dominar el diseño responsivo con CSS Flexbox. Mediante una meetodología lúdica, este juego facilita el aprendizaje de conceptos técnicos, transformando el proceso educativo en una experiencia divertida y altamente efectiva. El enfoque práctico no solo mejora la retención de conocimientos sino que también promueve la experimentación sin miedo al error, preparando a los desarrolladores para enfrentar con confianza los desafíos del diseño web moderno. Está de más decir que no hay que verlo como un reemplazo de la documentación oficial, pero si como un primer acercamiento que puede lograr que te enamores de todo lo que flexbox nos ofrece y te haga profundizar más y más.
Eso es todo por hoy, espero que te haya gustado el artículo y que te animes a jugar Flexbox Froggy. Si te gustó el artículo, no olvides compartirlo con tus amigos y en tus redes sociales. Nos leemos después.
Ser autodidacta te acorta el camino a la meta, pero no te garantiza que llegues a ella.
— NeanderTech
