Introducción
Seré completamente honesto, está es mi parte favorita de todo el desarrollo, si bien, disfruto romperme la cabeza cuando un código en el back no compila, el proceso de maquetación y creación de la interfaz de usuario es lo que más me agrada.
Desde la primera reunión que tuve con el cliente para el levantamiento de software mencionó que quería algo intuitivo, por ende se deseaba algo simple pero eficaz.
Para realizar la maquetación usé Excalidraw.
Diseño
No fue difícil dar con el resultado final, ya que desde un principio tenía claro el enfoque que quería darle al diseño de la interfaz. Quería lograr una apariencia moderna, elegante y atractiva, pero al mismo tiempo mantener la simplicidad y la usabilidad. Aunque el diseño en escritorios nunca está de más, la mayoría (por no decir todos) de las personas que van a utilizarlo son las de ventas, y evidentemente necesita una versión para móvil igual de simple. Es por eso que opté por un diseño responsivo que mantenga el sitio intuitivo. Cada experto en nuestro selector conectará a un endpoint en específico en el back para poder realizar la consulta de manera oportuna.
En cuanto a la disposición de los elementos, decidí seguir un enfoque minimalista y ordenado. Se optó por usar el hexcode del color de la marca del cliente, para hacer el sitio más familiar.
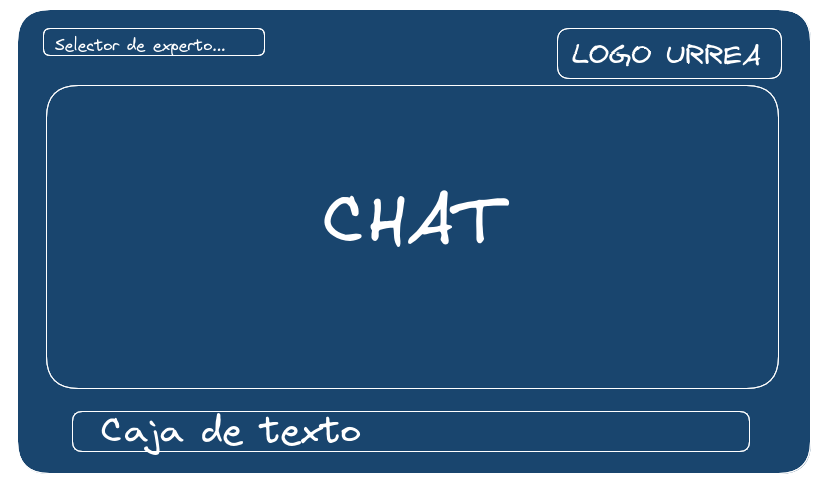
Maquetado en ordenadores:

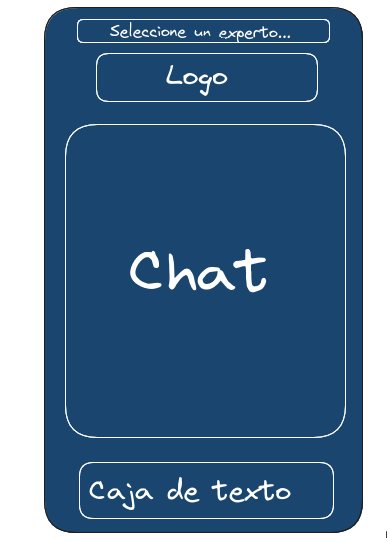
Maquetado en móviles:

Justificación
Ya que el sitio web se esperaba que fuera intuitivo no quise llenarlo de elementos sin sentido, en su lugar opté por tener un selector para escoger entre los distintos "expertos", permitiendo al usuario acceder rápidamente al canal de información que necesita, ya sea el de la historia de Urrea o sobre sus productos. Al limitar las opciones a un selector, se evita abrumar al usuario con una gran cantidad de información o posibilidades. Esto va a simplificar la navegación y facilitará la interacción con el chatbot.
El logo de la empresa ubicado en el centro de la interfaz lo considero importante ya que proporciona una identidad visual clara y reconocible. Los usuarios van a poder identificar de manera rápida la empresa, lo que brinda confianza y familiaridad.
La parte más amplia es para la caja que contendrá los mensajes ya que es la primordial porque contendrá las respuestas del chat. Al colocar la barra para ingresar texto hasta la parte inferior hace que el usuario las reconozca debido a las aplicaciones que usa en su día a día.
Resultados
El diseño final del sitio web ha cumplido con las expectativas y objetivos establecidos. La apariencia logra captar la atención de los usuarios, mientras que su simplicidad y usabilidad han facilitado la navegación y la interacción con el chatbot.
La implementación de un diseño responsivo ha permitido que el sitio sea igualmente accesible y funcional tanto en dispositivos de escritorio como en dispositivos móviles.
El enfoque minimalista y ordenado en la disposición de los elementos ha contribuido a una experiencia de usuario más agradable y satisfactoria. La limitación de opciones a través del selector de expertos ha evitado abrumar al usuario con una gran cantidad de información o posibilidades, lo que ha simplificado la navegación. Además el uso del logo de la empresa y su hexcode en el diseño ha proporcionado una identidad visual clara y reconocible, lo que ha brindado confianza y familiaridad a los usuarios.
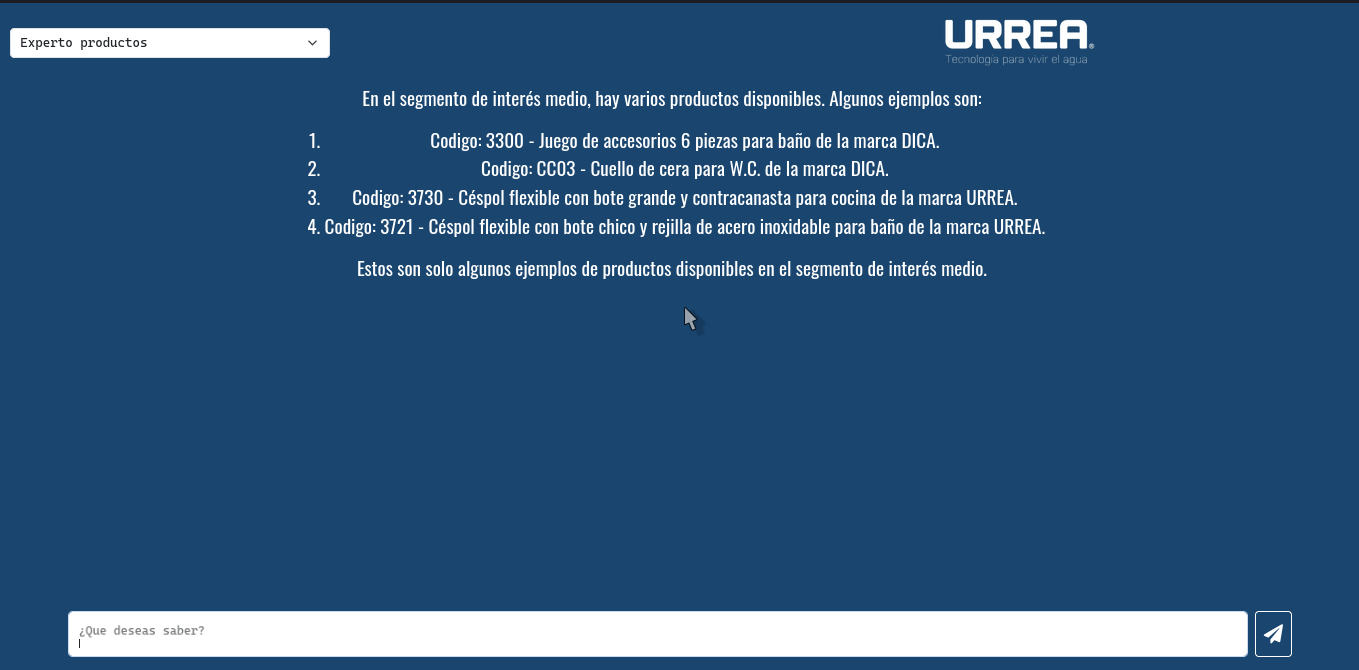
Resultado en ordenadores:

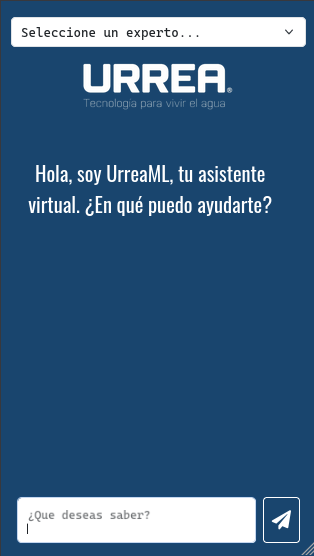
Resultado en móviles:

Una de las ventajas que se obtuvieron fue que debido a la creación de la API en el back, se pudo realizar la conexión con el front de manera rápida y sencilla, ya que solo se necesitaba un endpoint para cada experto. De esa misma forma, la apariencia puede cambiar a gusto del cliente, únicamente conectando el front con el back.
